2016年から稼働している IoT.kyoto VIS が2018年10月12日、リニューアルしました!
IoT データをリアルタイムでグラフ化する無料 Web アプリの IoT.kyoto VIS が更に「これが無料!?」なシステムにパワーアップしています。
今回、そんな新しくなった IoT.kyoto VIS のことを皆様に知っていただくため、リニューアル担当の2人(高木、泉)にインタビューしました。
高木 〜ハロウィンver.〜 泉


──早速ですが、今回のリニューアルによって、IoT.kyoto VIS は何が変わりましたか?
高木:技術的な部分でいうと、アーキテクチャが一番変わりましたね。機能面でいうと、グラフが今まで3個までしか表示できなかったのですが、今回、最大10個まで表示できるようになりました。

また、テーブルが別のグラフでも、IAM アカウントが別のグラフでも1画面で表示できるようになりました。しかも、グラフの設定も各パネル毎に変えられるようになっているので、より使いやすく、便利になっていますよ!
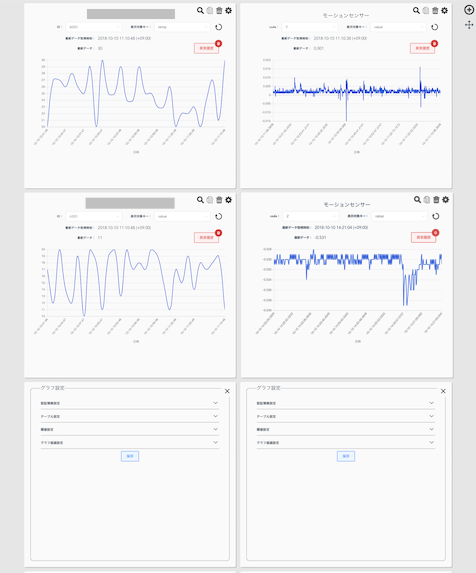
以前の IoT.kyoto VIS では1画面に設定は1つでしたが、

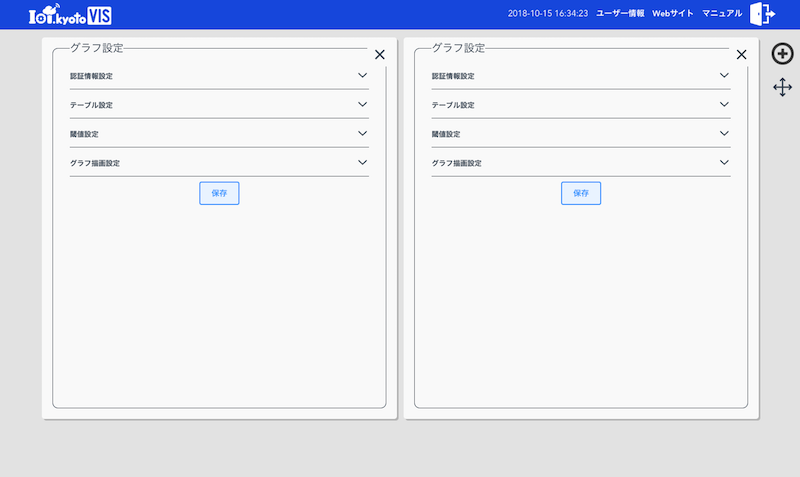
新しい IoT.kyoto VIS では各パネル毎に設定ができるようになりました!

──アーキテクチャが変わったということですが、どこが変わりましたか?
泉:アーキテクチャについては詳細を説明すると1日掛かってしまうので省きますが、新しいIoT.kyoto VIS は「サーバレス化」が大きな変更点になります。
元々、サーバーの上で動かしていたサービスを全て辞めてAWSのマネージドサービスを使ったサーバレス構成になりました。
基本的にWebアプリケーションというものはサーバーを通さないといけなかったのですが、今回はそのサーバーをすべて無くしました、というのが大きな違いになります。
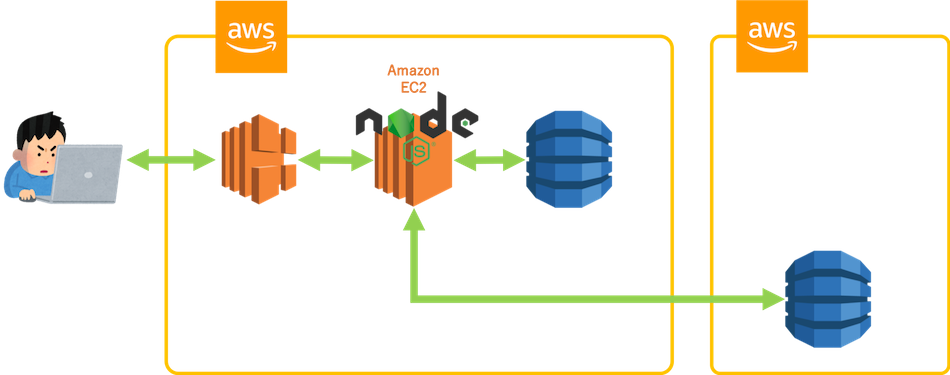
旧アーキテクチャ

※ 「Amazon EC2」と記している部分がサーバーです
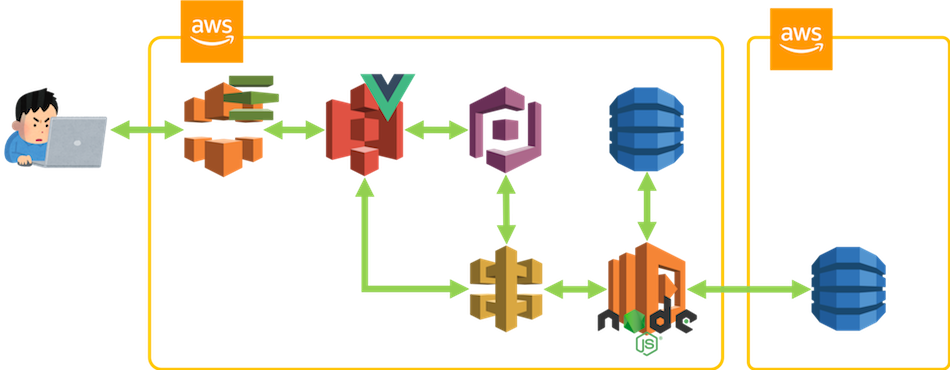
新アーキテクチャ

※ サーバー部分である「Amazon EC2」なしで構築されています
サーバレスになったことにより、サーバー管理をする必要がなくなり、AWS側で管理していたが、それも必要なくなりました。また、お客様が使っていただく数だけサーバーの負荷を考慮して、負荷がかかり過ぎたらどう対処するか等も考える必要がなくなりました。AWSのマネージドサービスに移行してコストを減らしたことにより、更に機能を追加することが可能になり、使いやすくなりました。
今回はいわゆる「SPA (Single Page Application)」(単一ページで構成されるWebアプリケーション)というWebの技法を使っています。画面側は全て JavaScript と HTML で作り、データは API で取ってくるという構成です。
IoT.kyoto スターターパックでは既にサーバレスのIoTサービスを提供していたのですが、IoT.kyoto VIS はずっとサーバー上での運用をしていました。今回、IoT.kyoto VIS でもサーバレス化したことにより、スターターパックでの一連の流れが全てサーバレスで行えるようになりました。
── IoT.kyoto VIS を新しくしようと思ったきっかけは何ですか?
泉:技術的に進化の早い Webアプリケーションを2年もアップデートしていないというのはそもそもかっこよくないですよね。というのと、個人的には Web Framework(Webアプリケーションの雛形) の「Vue.js(Web Framework の一種で使いやすくシンプルなオープンソース)」に興味があり、独学で勉強して形になってきたので、これを使って VIS を新しくしたいなと思ったのが始まりです。
今回は時代の流れに合わせて Web Framework を使いたいと考えていました。Web Framework は jQuery を意識せずに Webアプリケーションを作ることができるので、今まで一番辛かった「jQuery地獄」から解放されたのが、今回「Vue.js」を使った一番のメリットかもしれません。
また、元々「Vue.js」は「Angular」の開発者だった方が独立して開発した Framework です。一緒に開発を担当した高木さんが「Angular」を使った経験があったらしく、かなり助けられました。他にもチーム内のみんなに手伝ってもらいながら、今回の新 IoT.kyoto VIS はできました。
──最後にこのアプリを使っている、または使おうとしている方に何かアピールしたいことはありますか?
高木:これだけの機能が無料で使えますよ!というところでしょうか。あくまで簡単に最低限の状態を可視化できますよ、という方針で作っていますので、もちろんこの無料アプリで満足していただけたら、それはそれで良いですし、もしこれで「この機能だけでは足りないな」と思われるなら、その時はカスタマイズさせていただく……、皆さまのIoT 化の入り口にしてもらいたいですね!
インタビュー、ありがとうございました。
今後も機能追加などのアップデートも定期的に行われますので、これからの IoT.kyoto VIS にもご期待ください!




